

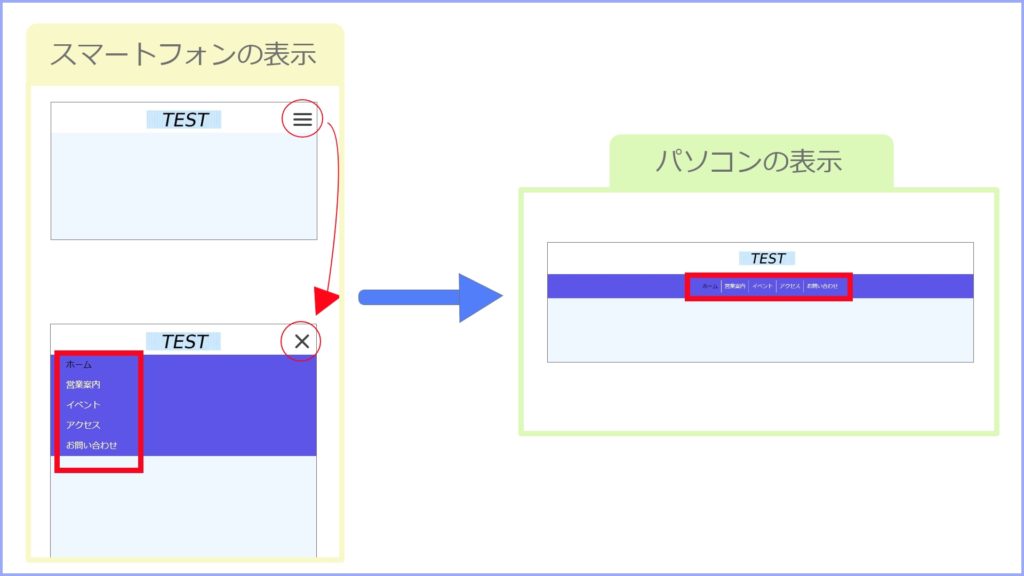
※ここでは、768px未満の表示をスマートフォン表示、768px以上の表示をパソコン表示と呼んでいます。
上図の様にスマートフォンだけハンバーガーメニューを表示し、ナビゲーションの表示をウィンドウ幅768pxを境目に切り替わるようにします。
See the Pen JjKKOYv by yy on CodePen.
目次
ハンバーガーメニューのHTML
HTMLではheaderの中に
① input → チェックボックス
② label → チェックボックスのラベル
③ nav → 表示されるメニュー
を記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- 文字エンコード -->
<meta charset="UTF-8">
<!-- IE最適化 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- ページタイトル -->
<title>TEST</title>
<!-- レスポンシブ対応するための記述 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<!-- スタイルの読み込み -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<!-- ロゴ -->
<h1 class="logo">
<a href="./index.html">
<img src="imgs/logo3.svg" alt="">
</a>
</h1>
<!-- ハンバーガーメニュー -->
<div class="drawer">
<!-- ハンバーガーメニューの表示・非表示を切り替えるチェックボックス -->
<input type="checkbox" name="navToggle" id="navToggle" class="nav-toggle">
<!-- ハンバーガーメニューのアイコン -->
<label for="navToggle" class="btn-burger">
<span class="icon"></span>
</label>
<!-- 表示されるメニューの中身 -->
<nav class="nav">
<ul class="nav-list">
<li>ホーム</li>
<li><a href="">営業案内</a></li>
<li><a href="">イベント</a></li>
<li><a href="">アクセス</a></li>
<li><a href="">お問い合わせ</a></li>
</ul>
</nav>
</div>
</header>
<!-- メインイメージ -->
<main>
<div class="top"></div>
</main>
<footer>
</footer>
</body>
</html>ポイント
① inputのidとlabelのforの値を同じにすることで、inputとlabelを紐づける。②チェックボックスを一番上に記述する。
inputとlabelを紐づける
<input type="checkbox" name="navToggle" id="navToggle" class="nav-toggle">
<label for="navToggle" class="btn-burger">
<span class="icon"></span>
</label> label要素でinputと関連づけるとラベル部分(ここでは)をクリックすることで、チェックボックスにチェックが入ります。
紐づけるにはinputのidとlabelのforの値を同じにします。
チェックボックスを一番上に記述
<!-- ハンバーガーメニュー -->
<div class="drawer">
<!-- ハンバーガーメニューの表示・非表示を切り替えるチェックボックス -->
<input type="checkbox" name="navToggle" id="navToggle" class="nav-toggle">
<!-- ハンバーガーメニューのアイコン -->
<label for="navToggle" class="btn-burger">
<span class="icon"></span>
</label>CSSは後ほどみていきますが、inputにチェックがはいった時の表示を間接セレクタ(要素と要素を ~ (チルダ)で区切ってかきます。)を使ってかいていきます。
間接セレクタは、同じ階層にある後続の指定した全ての要素に対してスタイルを適用します。
その為、チェックボックスは一番上に記述します。
ハンバーガーメニューのCSS
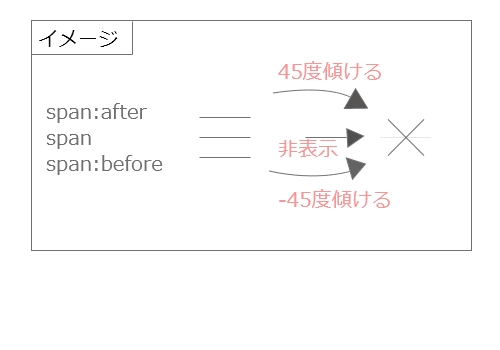
spanタグを使って、ハンバーガーメニューのアイコンを作っていきます。(今回はiconというクラス名を付けました。)
下図のようなイメージです。

/*ヘッダー (サイトに合わせて調整して下さい。)*/
header {
position: relative;
padding: 15px 0 0 0px;
background-color: #fff;
}
.logo {
width: 140px;
margin: 0 auto;
}
img {
max-width: 100%;
height: auto;
}
/*ハンバーガーアイコン*/
.btn-burger {
cursor: pointer;
display: block;
width: 56px;
height: 60px;
position: absolute;
top: 5px;
right: 10px;
}
/*ハンバーガーアイコンを作る三本線*/
.icon, .icon:before, .icon:after {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
height: 2px; /*線の太さ*/
width: 35px; /*線の長さ*/
background-color: #444;
border-radius: 2px;
display: block;
content: '';
cursor: pointer;
margin: auto;
}
/*三本線の間隔*/
.icon:before {
top: 20px;
}
.icon:after {
top: -20px;
}
/*チェックボックス非表示*/
.nav-toggle {
display: none;
}
/*アイコンをクリックしたら*/
.nav-toggle:checked ~ .btn-burger .icon {
background: transparent;
}
.nav-toggle:checked ~ .btn-burger .icon:before {
transform: rotate(-45deg);
top: 0;
}
.nav-toggle:checked ~ .btn-burger .icon:after {
transform: rotate(45deg);
top: 0;
}
.icon,
.icon:before,
.icon:after {
transition: all .8s;
}
/*表示されるメニューの中身*/
.nav {
background-color: #5c55e7;
}
.nav-list a {
display: block;
text-decoration: none;
color: #fff;
}
.nav-list {
list-style: none;
display: none;
margin: 0;
padding-left: 20px;
}
.nav-list li {
margin: 0;
padding: 10px;
}
.nav-toggle:checked ~ .nav .nav-list {
display: block;
}
/*メインイメージ*/
.top {
height: 200px;
margin-bottom: 50px;
background-color: #f0f8ff;
}
/* --------------------------------------------------
幅768px以上のスタイル指定 ここから
-------------------------------------------------- */
@media screen and (min-width: 768px) {
/* ハンバーガーボタン */
.btn-burger {
display: none; /*768px以上では使用しない */
}
header {
padding: 30px 0 0;
}
.logo {
width: auto;
margin: 0 0 20px;
padding: 0;
text-align: center;
}
.nav-toggle:checked ~ .nav .nav-list {
display: none;
}
.nav {
height: 75px;
}
.nav-list {
display: flex;
justify-content: center;
height: 75px;
align-items: center;
}
.nav-list li:not(:last-child) {
border-right: 1px solid #fff;
}
}これでスマホ画面で三本線をタップすると、メニューが表示され、アイコンが×に変わるハンバーガーメニューの設置が完了しました。
画面のサイズを変更して確認してみて下さい。
htmlファイルとcssファイルは同じ階層に保存します。