
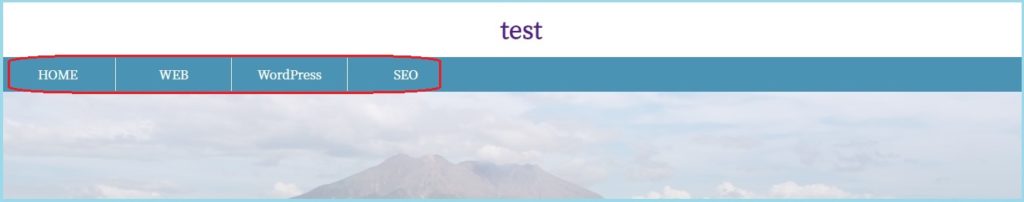
ナビゲーションメニューとはユーザーがコンテンツをみつけやすいように、設置してある下図のような赤枠のメニューのことです。

今回はヘッダー部分に上図、フッター部分に下図のようなメニューを設置します。

ナビゲーションメニューの登録・メニューの作成・表示する方法をご紹介します。
目次
ナビゲーションメニューの登録
WordPressでは、管理画面のメニューから、メニュー項目を追加したり、表示順を変更したり、メニュー項目を階層化したりと、容易にナビゲーションメニューを設定することが出来ます。
しかし、デフォルトではナビゲーションメニューの機能は有効になっていないので、登録(有効化)する必要があります。
登録するには、テーマの functions.phpにregister_nav_menu() または register_nav_menus() を記述します。
●1つのナビゲーションを登録する時 - register_nav_menu()
function register_my_menu() {
register_nav_menu('header-menu', ( 'ヘッダーメニュー' ));
}
add_action( 'init', 'register_my_menu' );
●複数のナビゲーションを登録する時(今回2カ所に設置したいので、こちらをfunctions.phpに記述) - register_nav_menus()
function register_my_menus() {
register_nav_menus(
array(
'header-menu' => ( 'ヘッダーメニュー' ),
'footer-menu' => ( 'フッターメニュー' )
)
);
}
add_action( 'init', 'register_my_menus' );参照ページ WordPress Codex
↓↓↓

メニュー作成
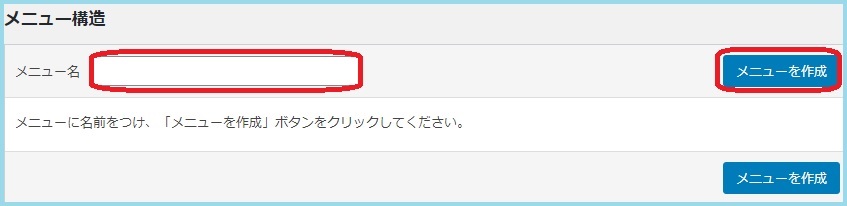
次にメニューを作成します。Wordpress管理画面左メニューの 外観 → メニュー を選択。任意のメニュー名を入力し、メニューを作成をクリックします。


メニュー名は自分で分かり易いように好きにつけて下さい。
- 今回はヘッダー部分とフッター部分の2カ所にそれぞれ下記のような、ナビゲーションを設置してみます。
①ヘッダー部分にメニュー名:header-nav → HOME・WEB・Wordpress・SEO
②フッター部分にメニュー名:footer-nav → お問い合わせ・プライバシーポリシー
メニュー項目を追加
ヘッダーメニューの作成
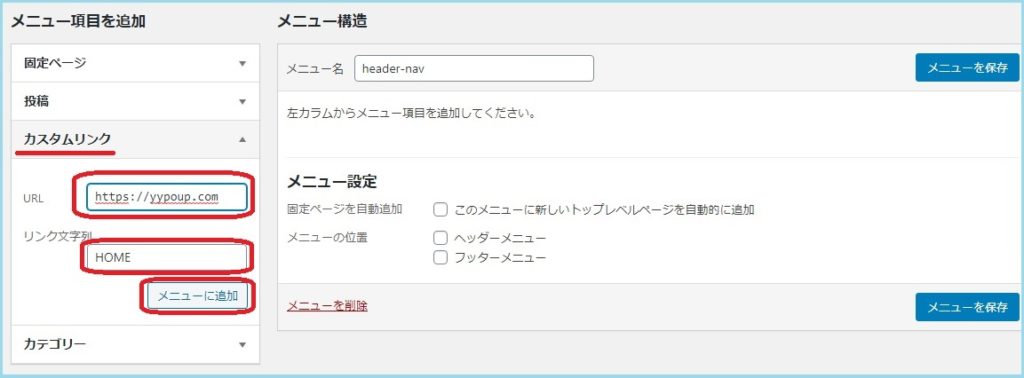
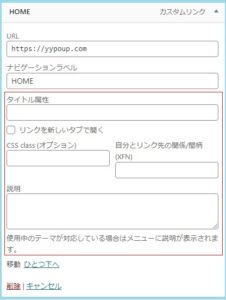
画面左のカスタムリンク横の▼をクリックし、URLとリンク文字列を入力します。メニューに追加をクリック。

今回はURL:自分のサイトのURL
リンク文字列:HOME
とします。
(自分のサイトのURLは、Wordpress管理画面左メニューの 設定 → 一般のWordPress アドレス (URL)で確認できます。)
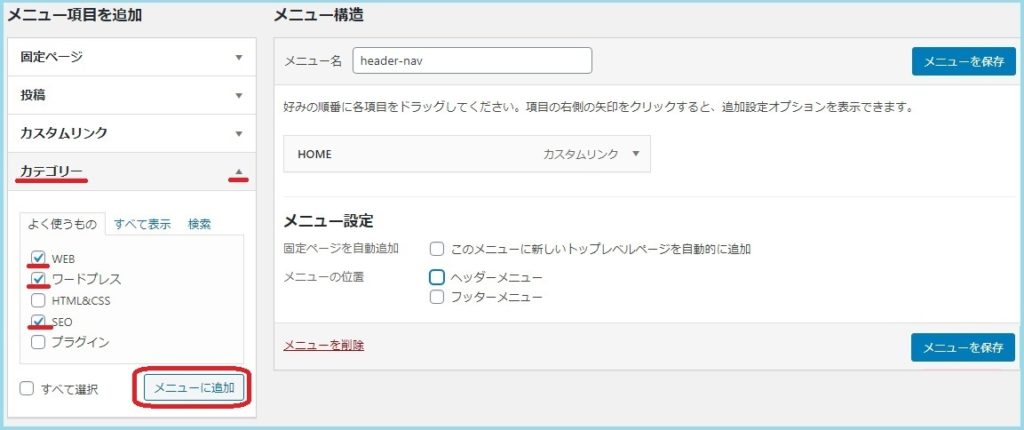
次に画面左 カテゴリー横の▼をクリックし、表示させたいカテゴリーを選択します。メニューに追加をクリック。


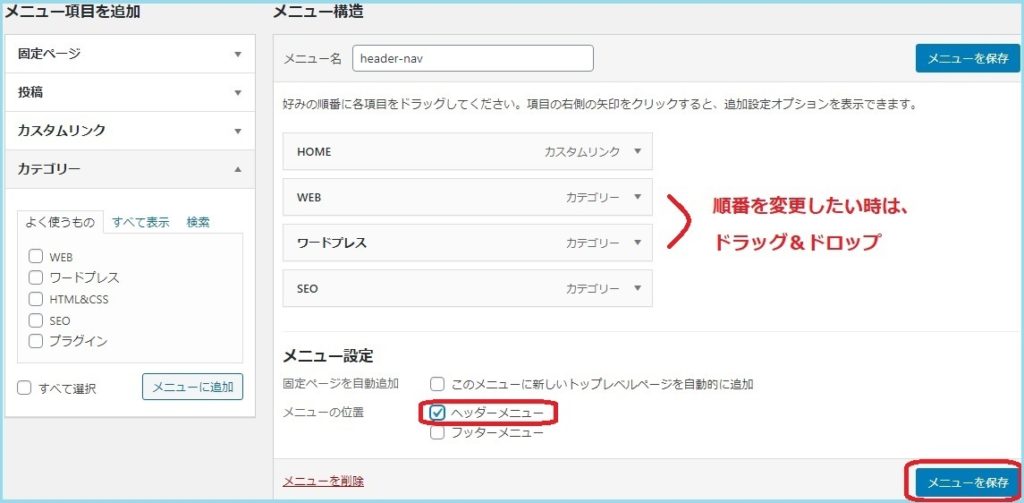
各項目の表示順を変更したい場合はドラッグ&ドロップで変更できます。
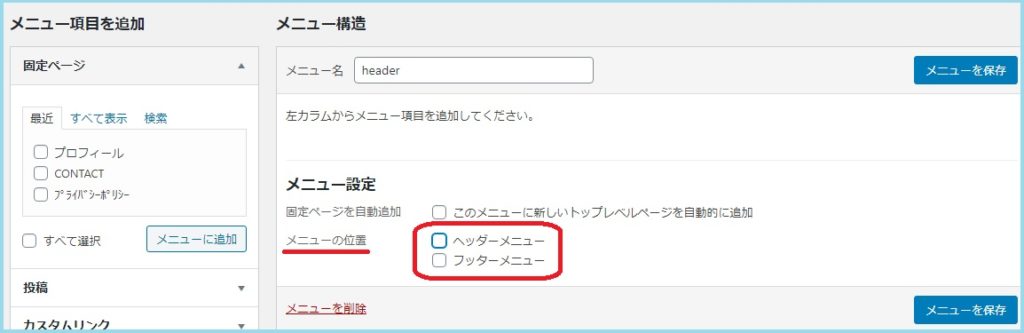
メニューの位置で表示させたい位置を選択しメニューを保存をクリックします。
―補足―
▼をクリックし項目の詳細設定画面から削除や移動などが出来ます。

また画面右上の表示オプションをクリックし、詳細メニュー設定を表示にチェックをいれると、その項目が表示されるようになります。


――――――――――――――――――
同じようにフッターメニューも作成します。問い合わせとプライバシーポリシーは固定ページで作っているので、画面左の固定ページ横の▼をクリックし表示したいメニュー項目選択してメニューに追加をクリックします。
メニューの位置でフッタメニューを選択し、メニューを保存して完了です。
このままではまだ表示されていない状態です。次はナビゲーションメニューを表示する方法をみていきます。
ナビゲーションメニューを表示する
ナビゲーションメニューを表示するには、テーマのメニューを表示したい場所にwp_nav_menuを記述します。
今回ヘッダーとフッターにナビゲーションメニューを表示したいので、header.phpとfooter.phpに下記を記述します。
‘theme_location’(キー)にfunctions.php で指定したメニューの位置の値を指定します。
header.php
<?php wp_nav_menu( array( 'theme_location' => 'header-menu' ) ); ?>
footer.php
<?php
wp_nav_menu( array(
'theme_location' => 'footer-menu'
) );
?>以上でナビゲーションメニューの表示まで完了です。
作ったメニューの表示場所を変更したい場合は、位置の管理タブから「指定されたメニュー」を変更することで、テンプレートファイルを変更することなく、表示場所を変更できます。